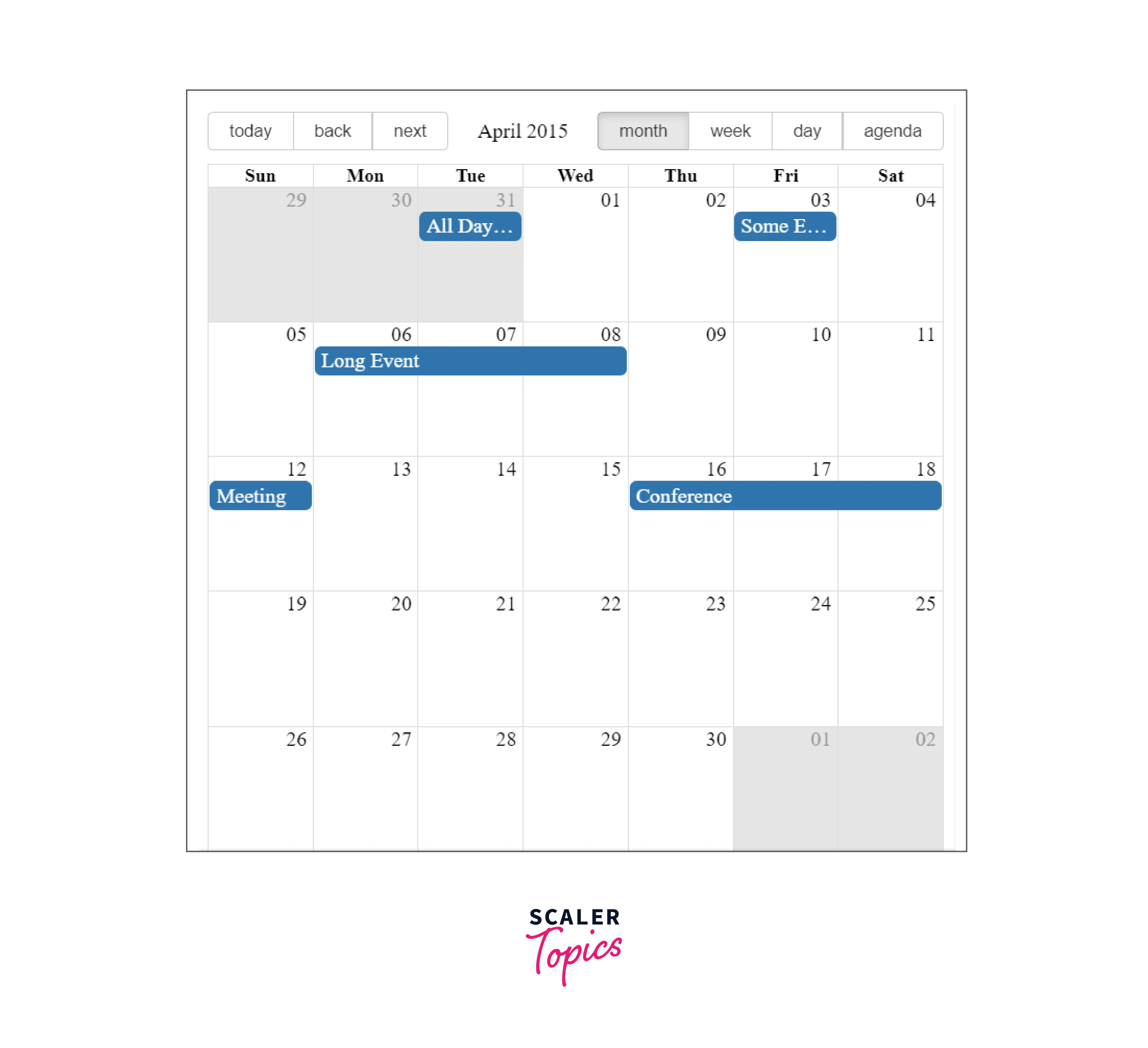
React-Big-Calendar Styling - But, sometimes, you may want to style big calendar to match your application. Hi all, in this crash course/tutorial i will explain how we can customize react big calendar, style it to make it beautiful and add many amazing features to it such as a zoom in, zoom.
But, sometimes, you may want to style big calendar to match your application.

With the slotpropgetter it's possible to conditionally render styles.

Slotpropgetter = date => {. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.

An events calendar component built for react and made for modern browsers (read:

React-Big-Calendar Styling. Styling the calendar according to a p. Slotpropgetter = date => {.
reactbigcalendar examples CodeSandbox, We will cover the following points1. This is how i'd approach things using react / jsx:

React Big Calendar Scaler Topics, Click any example below to run it instantly or find. Out of the box, you can include the compiled css files and be up and running.

[Solved] How to use reactbigcalendar only for month view Solveforum, I couldn't find any information on. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.
Reactbigcalendar Customize and Print, Out of the box, you can include the compiled css files and be up and running. We will cover the following points1.

reactbigcalendar datefns Codesandbox, The library is built on top of the. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.

React Big Calendar Example Codesandbox, The library is built on top of the. Slotpropgetter = date => {.
